Bootstrap アコーディオン アイコン

Bootstrap 3 Collapse Show State With Chevron Icon Stack Overflow

Propeller Bootstrapベースのマテリアルデザインテンプレート Moongift

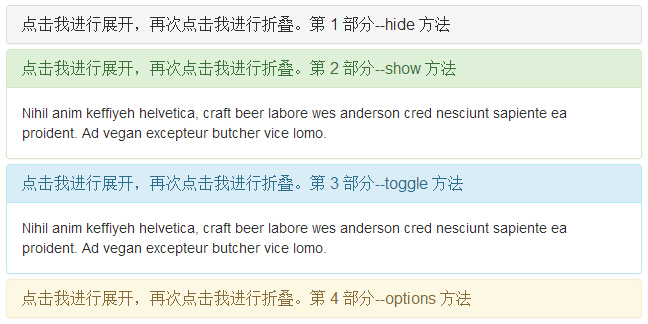
Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア

Twitter Bootstrap Twitter Bootstrapアコーディオンのアイコンが変わりません

Bootstrap超入門 Qiita

ボード Css のピン


Bootstrap Collapseの使い方 基本概要から使用例 オプションまで解説 Be Engineer

Bootstrapファーストガイド カットシステム 相澤裕介 Shinanobook Com

ブートストラップ倍 崩壊 ウィジェット

Javascript アコーディオンメニューの開閉を示すアイコンがうまく機能しない Teratail

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア
Bootstrapのアコーディオン Collapse の開閉時にアイコンを変更させる Cssだけでやっちゃう編 屑プログラマの憂鬱

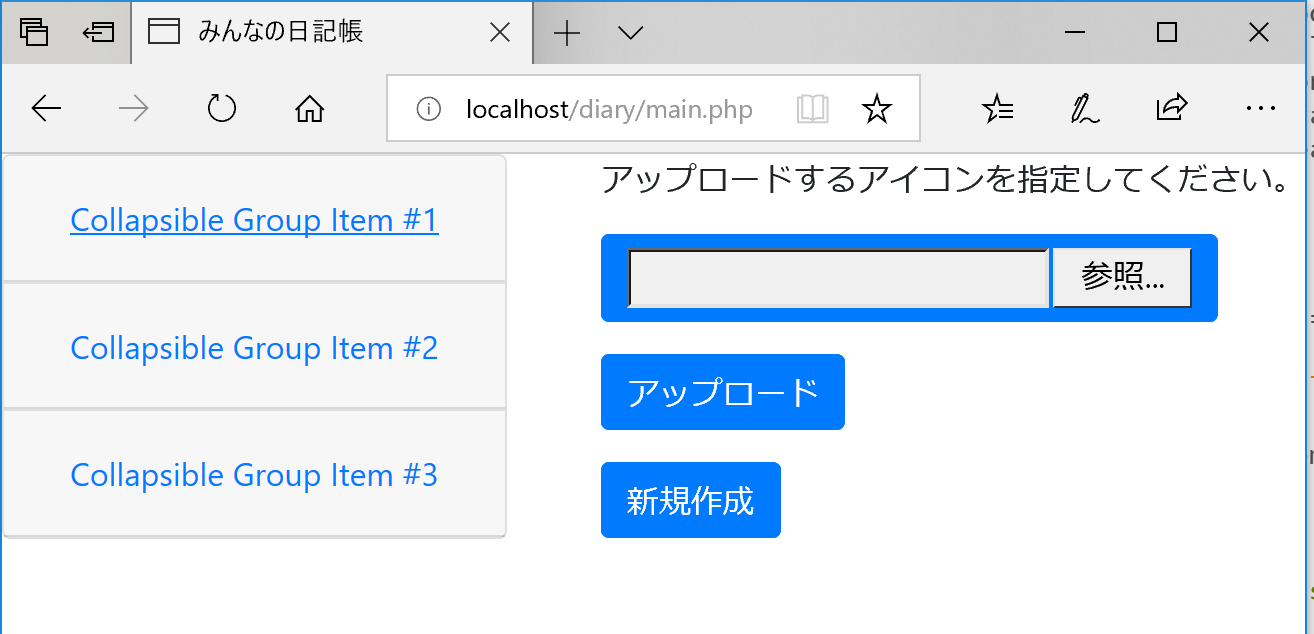
Php 新規作成ボタンを押すとbootstrapのアコーディオンが画面に一つ追加されるようにしたい Teratail

アコーディオンメニューでテキストを変更させる ブログ Blog 佐藤純平 Jumpei Sato

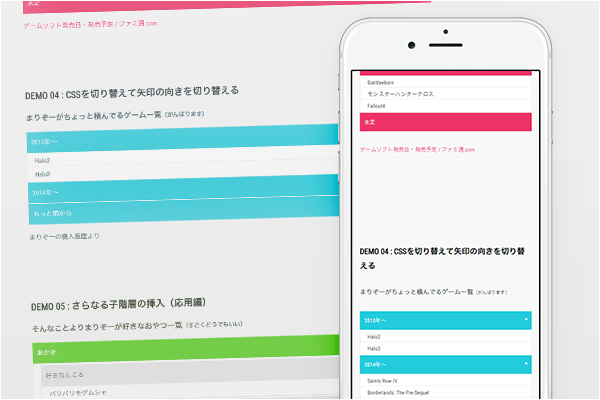
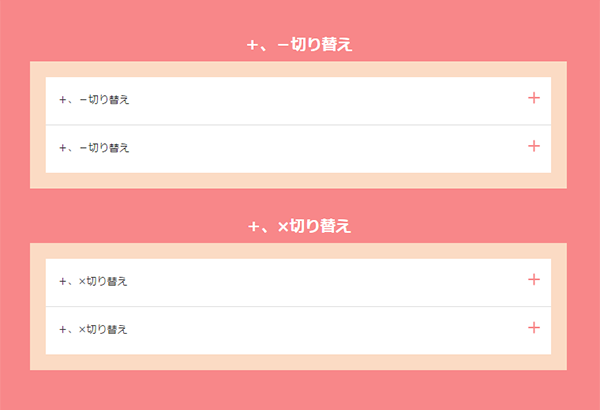
開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

ドロワーメニューが作れるjqueryライブラリ Drawer Js のご紹介 Hpcode

簡単 Bootstrapでアコーディオンパネルを作る方法 Kishiken Com

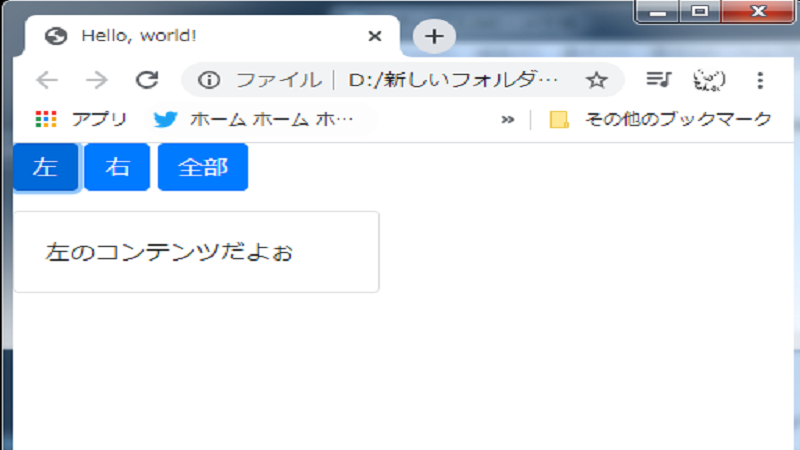
Css3 Bootstrapでウィンドウを左右最小にするとレイアウトが重なってしまう Teratail

Bootstrap4 Collapseでアコーディオン 使い方 サンプル Kishiken Com

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Css デザインも美しい アニメーションで開閉するアコーディオンを実装するチュートリアル コリス

開閉がスマートでオシャレなcssアコーディオンメニュー8つ Seleqt セレキュト

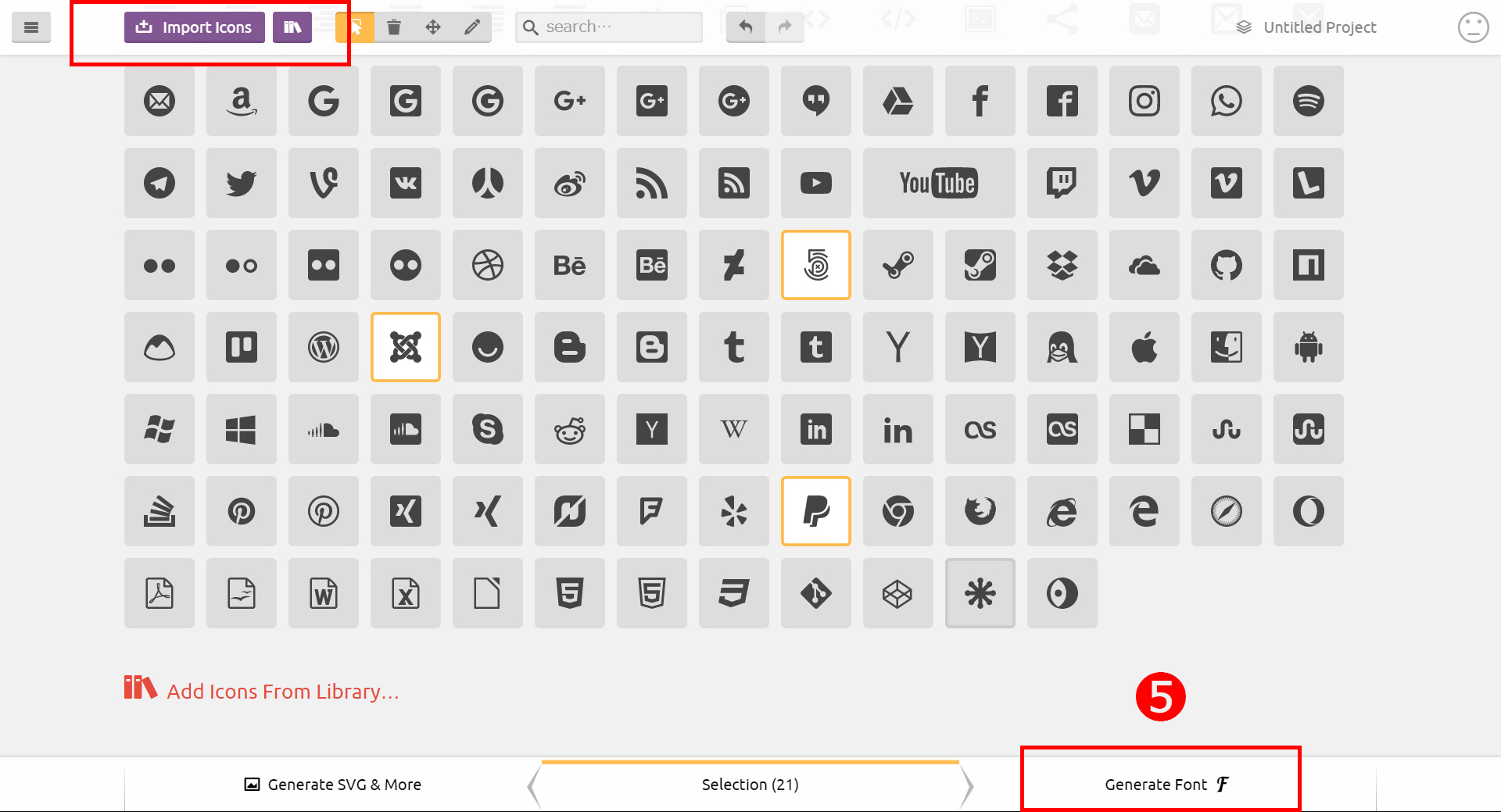
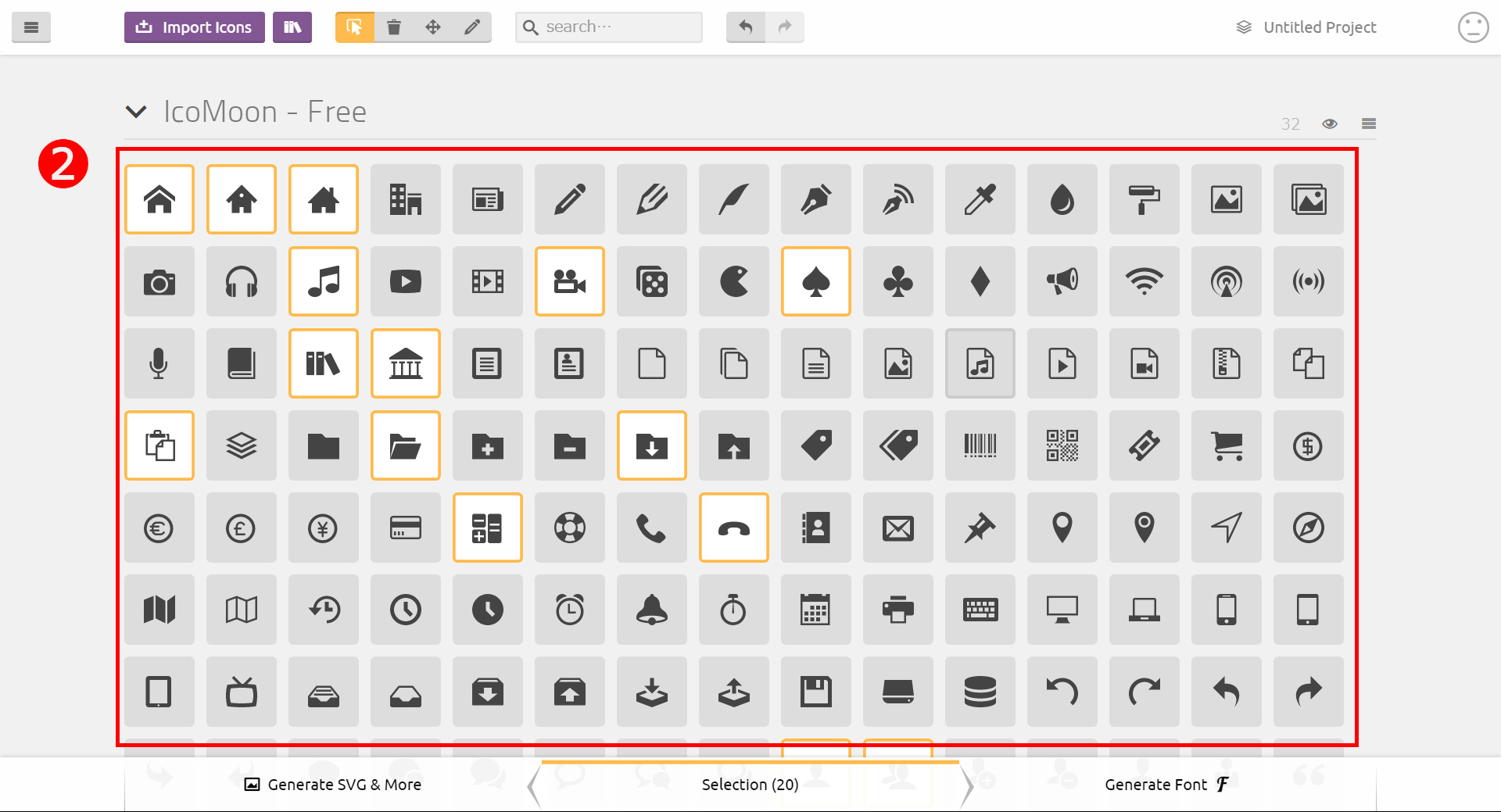
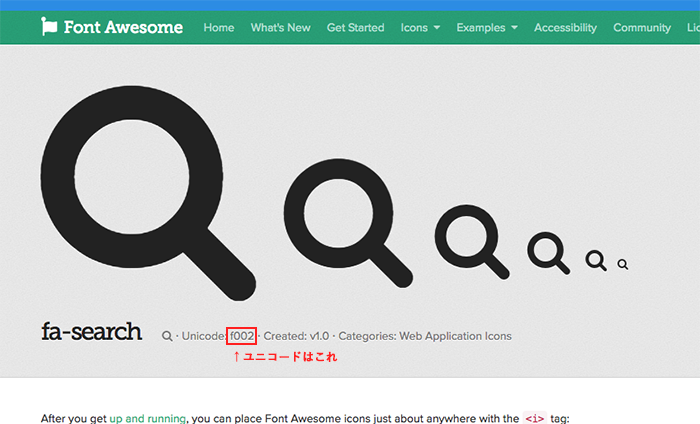
簡単 Bootstrapで使うフォントアイコンを追加する方法 オリジナルのアイコンフォントを作る方法 Kishiken Com

Wordpressのサイドバーにアコーディオンスクリプトを実装できるプラグイン Accordion コリス

Jqueryでアコーディオンパネルを簡単に自作する方法

Propeller Bootstrapベースのマテリアルデザインテンプレート Moongift

Bootstrap Treeview 使い方を解説 導入方法からバグった時の対象法 Be Engineer

Twitter Bootstrap Twitter Bootstrapアコーディオンのアイコンが変わりません

Bootstrap超入門 Qiita

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

簡単 Bootstrapで使うフォントアイコンを追加する方法 オリジナルのアイコンフォントを作る方法 Kishiken Com

しがないプログラマーの備忘録 アコーディオン

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

Materialize マテリアルデザインのためのcssフレームワーク Moongift

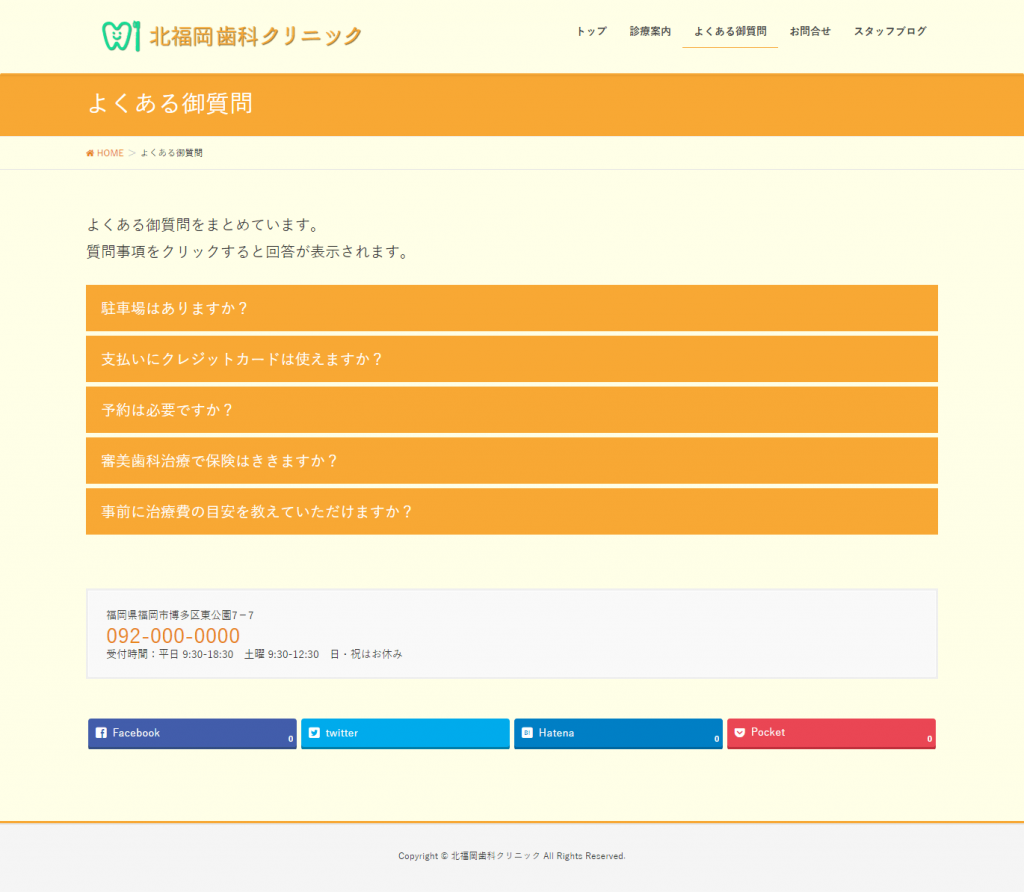
Wordpressテーマ Lightning をカスタマイズ その9 よくある御質問ページの作成 創kenブログ

Bootstrapとmaterial Design Liteの違いを徹底検証 各ポイント10個まとめ Photoshopvip

Javascript ブートストラップ3を使用してレスポンシブアコーディオンレイアウトを作成する方法

Css3 Bootstrapでボタンのアイコンを右上に配置したい Teratail

開閉アイコン付きアコーディオンサンプル作成しました Aekana

Wordpress ページに簡単にアコーディオンを追加 Xpert Accordion

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア

Bootstrapでアコーディオンを簡単に実装する デザイン Web制作の魅力を伝えたい Inbox Design

Bootstrap でリンククリック時にcollapseメニューを閉じる処理 Webデザインのtipsまとめサイト ウェブアンテナ

Cssのみでアコーディオンメニューを実現する方法 Js Jqueryありもご紹介

ボード Knowledge のピン

Jquery Bootstrap Css Mmenu Firebase ログインテンプレート Logical Error

Q Tbn 3aand9gcry3jyqewiicmdfnca2b518jkog Wzplnn54a Usqp Cau

Cssのみでアコーディオンメニューを実現する方法 Js Jqueryありもご紹介

Carousel Bootstrap 4 1 日本語リファレンス

3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる Webpark

Q Tbn 3aand9gcrlcan47t2ag6mtdbcvb6eprioz1zk0db W Usqp Cau

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

Bootstrap超入門 Qiita

Twitter Bootstrap Twitter Bootstrapアコーディオンのアイコンが変わりません

Propeller レスポンシブ マテリアルデザイン対応の管理画面テンプレート Moongift

ドロップダウンメニュー アコーディオンメニューの作り方 Html Css Javascriptでシンプルに作る方法 Youtube

Bootstrap4を利用してアコーディオンメニューを作ろう コトダマウェブ

Q Tbn 3aand9gcqflzix48ehsqgj0tr Hi0gwekpos1nvsfw Usqp Cau

Bootstrapの良さを知った日 ツクメモ ウェブやアプリをツクるヒトのメモ

ブートストラップ倍 崩壊 ウィジェット

レイアウトで選ぶwebデザイン Htmlテンプレート40個総まとめ 18年版 Photoshopvip

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

12年2月第4週号 1位は Twitterが提供するcssフレームワーク Bootstrap の入門用スライド 気になるネタは 世界初のコネクタをどちら向きでも挿せるusb Hub 週刊webテク通信 Gihyo Jp 技術評論社

Inputのplaceholderにfontawesomeのアイコンを表示させる Style01
簡単 Bootstrapで使うフォントアイコンを追加する方法 オリジナルのアイコンフォントを作る方法 Kishiken Com

Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス

Wordpress ページに簡単にアコーディオンを追加 Xpert Accordion

クロコ Bootstrap3でアイコン付アコーディオン Collapse を使用する Algo13 15 08 30 ドキュメント T Co Iwb5di3ktg アコーディオン Bootstrap Class

簡単 Bootstrapでアコーディオンパネルを作る方法 Kishiken Com

プロペラがすごい よく使うui要素にあったデザインやアニメーション レイアウトが簡単に利用できる Propeller コリス

Js Ie6にも対応 簡単設置のカスタマイズも容易なアコーディオンのスクリプト Easy Accordion コリス

Bootstrap4 の使い方 4 Components 編 2 カード 表示 非表示切り替え Collapse アコーディオン ツールチップ ポップオーバー モーダル ナビゲーション ナビゲーションバーに関する解説やサンプル Web Design Leaves

Wordpress ページに簡単にアコーディオンを追加 Xpert Accordion

Css3 Bootstrapでウィンドウを左右最小にするとレイアウトが重なってしまう Teratail

Javascript Jquery初心者が アコーディオンメニューの開閉に伴って回転する矢印アイコンをなんとか実装したときの記録 Qiita

プロペラがすごい よく使うui要素にあったデザインやアニメーション レイアウトが簡単に利用できる Propeller コリス

Bootstrapでアコーディオンを簡単に実装する デザイン Web制作の魅力を伝えたい Inbox Design

トリガーより上に開くアコーディオンとcssのみで実装できる開閉時アイコンが切り替わるアコーディオン ここつぶ

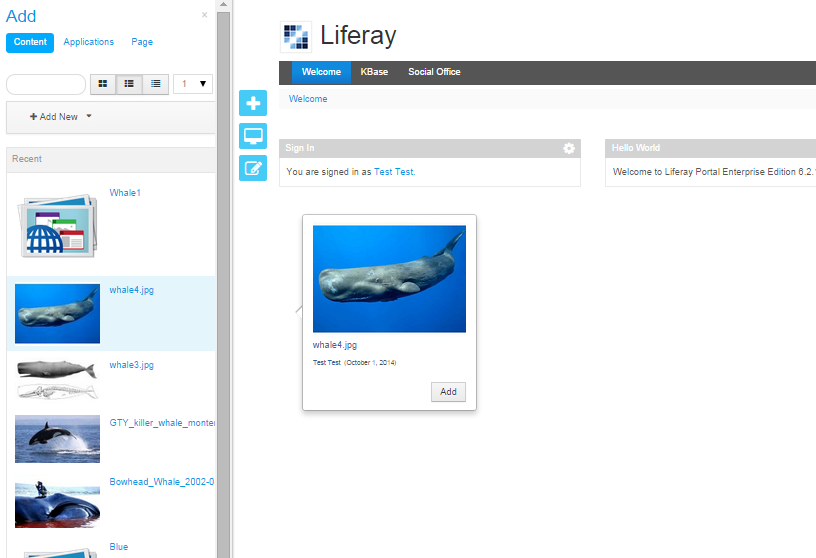
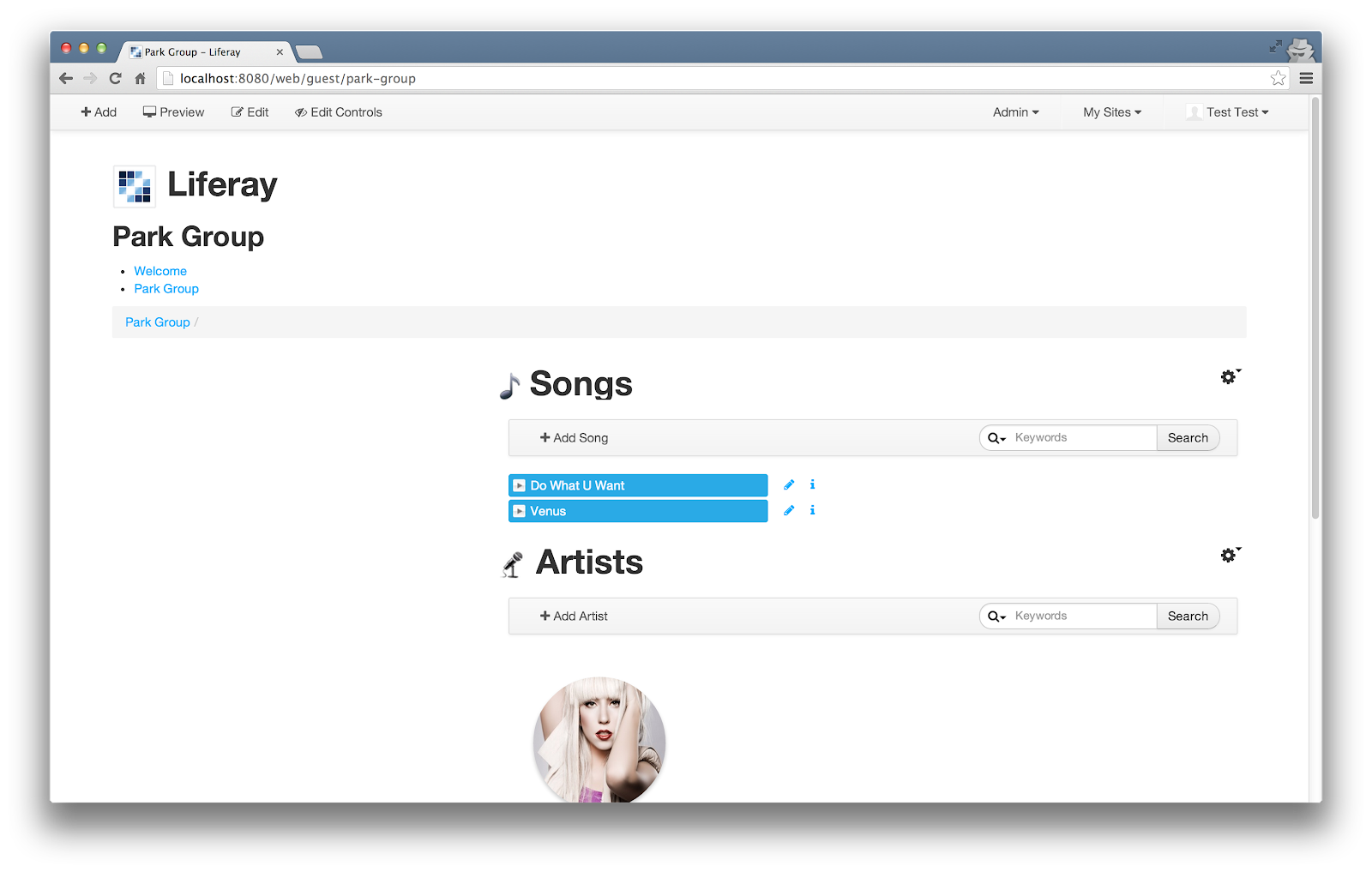
Liferayポータル6 2の新しいui機能 Liferay Help Center

Css Cssだけで作るアコーディオンメニュー Webdesignday

Bootstrap超入門 Qiita

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Css Cssだけで作るアコーディオンメニュー Webdesignday
簡単 Bootstrapで使うフォントアイコンを追加する方法 オリジナルのアイコンフォントを作る方法 Kishiken Com

Bootstrap超入門 Qiita

Liferayポータル6 2の新しいui機能 Liferay Help Center

横からスライドアウトするドロワーメニュー9選 Cssのコピペで実装 カスタマイズも可能 Seleqt セレキュト

Bootstrap4 Collapse アコーディオン の使い方とサンプルコード ホムペディア

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Ui Bootstrapでリッチなパネルuiを実装しよう タブパネルからダイアログ アコーディオンパネルまで 1 3 Codezine コードジン

Bootstrap を拡張パワーアップ 参考にしたい50個の無料プラグイン コンポーネントまとめ Photoshopvip

レスポンシブでスマホで便利に使えそうなアコーディオン実装 Responsive Accordion Phpspot開発日誌

開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

初心者にも分かる なアコーディオンの作り方

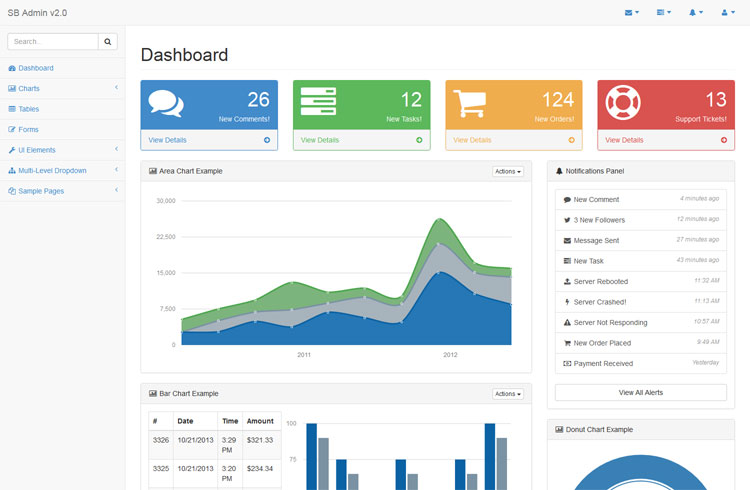
Bootstrapを使った管理画面テンプレート Shie Plus 2

Q Tbn 3aand9gcshbcrgc8ybm4zsum5ofnu0ugraef9rkzbc7w Usqp Cau



